
Quando appare la barra orizzontale di scroll (e la cosa non è voluta) è sempre una gran scocciatura.
Avete letto e riletto il codice html della vostra pagina e sembra tutto a posto, ma quella barra di scroll non se ne vuole andare. Testate qualche elemento sospetto inserendo la proprietà css border: 1px solid red, per colorarne i contorni, ma non appare niente...
Colorate tutti gli elementi della pagina assegnandogli il bordo rosso, ma la soluzione non appare.
Niente paura, questo semplice script elencherà nella console del vostro browser tutti gli elementi che eccedono la larghezza della finestra attiva, basta inserirlo nella pagina incriminata. In genere se c'è qualcosa che fa apparire la barra orizzontale e non si vede è colpa di un margine errato.
Il codice
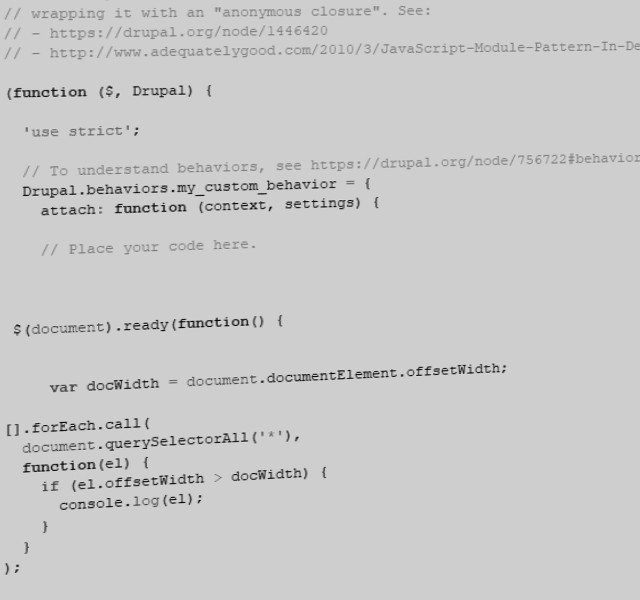
var docWidth = document.documentElement.offsetWidth;
[].forEach.call(
document.querySelectorAll('*'),
function(el) {
if (el.offsetWidth > docWidth) {
console.log(el);
}
}
);
Un esempio di output nella console potrebbe essere questo:
<div class="row"></div> script.js?v=8.9.13:35
<div class="footer"></div> script.js?v=8.9.13:35
Ora avete gli elementi che attivano la barra di scroll orizzontale, non rimane che attuare le dovute correzioni... del resto una barra di scroll dove non serve è davvero una scocciatura oltre che essere poco professionale!
Aggiungi un commento